Cumple con la normativa europea en tus Sites públicos insertando unas lineas de código.
![]() Como todo el mundo sabe, las páginas web de la Unión Europea tienen que tener una advertencia a la política de privacidad y cookies y el usuario tiene que aceptar para cerrar el banner; en el nuevo Google Sites, esto no está contemplado o yo no lo he encontrado. En este tutorial os enseño una forma fácil de hacerlo.
Como todo el mundo sabe, las páginas web de la Unión Europea tienen que tener una advertencia a la política de privacidad y cookies y el usuario tiene que aceptar para cerrar el banner; en el nuevo Google Sites, esto no está contemplado o yo no lo he encontrado. En este tutorial os enseño una forma fácil de hacerlo.
Lo primero que tenemos que hacer es una página con información sobre la política de privacidad y cookies del Site. El enlace a esta página lo podemos poner, si queremos, en el pie de la página y ocultarlo del menú.
 Para incorporar la advertencia o banner en el nuevo Google Sites tenemos que insertar unas lineas de código.
Para incorporar la advertencia o banner en el nuevo Google Sites tenemos que insertar unas lineas de código.
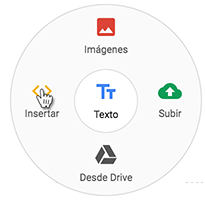
Para hacerlo nos vamos a la zona de la página donde queremos que aparezca y hacemos doble clic para que nos salga la rueda de insertar y seleccionamos Insertar.
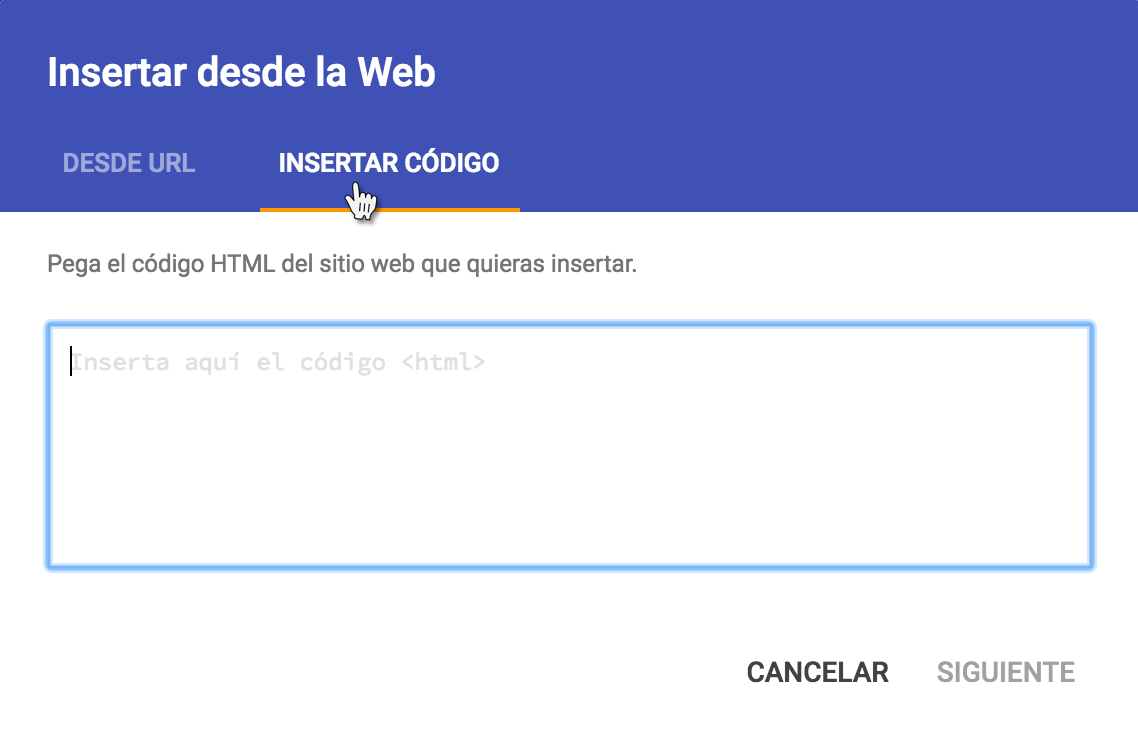
Nos aparecerá la siguiente ventana, en esta elegimos la pestaña Insertar código.

Y este es el código que hay que insertar (copiar/pegar):
<script type="text/javascript" id="cookieinfo"
src="//cookieinfoscript.com/js/cookieinfo.min.js"
data-bg="#645862" /* Color del fondo del banner */
data-fg="#FFFFFF" /* Color del texto */
data-link="#F1D600" /* Color del enlace */
data-message="Este sitio utiliza Cookies para mejorar la experiencia de navegación" /* Texto de la advertencia */
data-moreinfo="https://mi_pagina_de_privacidad" /* URL a la página de privacidad */
data-cookie="CookieInfoScript" /* Nombre de la cookie */
data-text-align="left" /* Alineación del texto */
data-close-text="Acceder"> /* Texto para acceder */
</script>
Una vez añadido el código pulsamos el botón Siguiente y se nos insertará el banner.
He añadido lo que es cada línea de código pero se puede customizar más, tenéis todas las opciones en la página de cookieinfoscript que es la que ofrece este servicio.

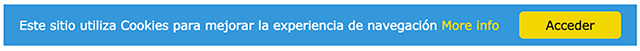
Yo he añadido la advertencia de cookies en el pie de la página, no sale como una ventana modal pero por lo menos está la información en la página, tiene un enlace a nuestra página de privacidad y cookies y se cierra con un botón. Tengo que investigar la forma de que se abra como ventana flotante.
Si conocéis una forma de hacerlo mejor, ponerlo en los comentarios \ºº/.
Por anabel enero 11, 2023 - 11:53 am
Buenos días ¿cómo ocultas/eliminas el nombre de la página en el menú desplegable que sites incluye? Gracias
Por Imanol Quintana marzo 12, 2022 - 9:40 pm
Hola, muchas gracias por la información. Solo tengo un problema, yo uso el sitio deGoogle Sites nuevo y al momento de insertar la información que nos proporcionas no me da la opción de colocarlo en una franja en la parte inferior, me consume un buen cuadro y eso no hace que se vea bien en mi web, ¿sabrás como hacer el espacio que ocupa más pequeño?
Por Marlyon Benavides octubre 30, 2020 - 5:36 am
No falta la parte de declinar o no acepto, podrías subir uno con declinar y la parte de estoy de acuerdo?
Por Araceli junio 5, 2020 - 11:34 am
He hecho un curso con Rafael y ha sido estupendo. Muchas gracias.
Por Mary marzo 2, 2020 - 1:53 pm
Buenas tardes, me gustaría hacerte varias preguntas, soy primeriza en esto y no me he aclaro muy bien con el tutorial.
Primero dice que tengo que hacer una página con la política de privacidad y los cookies, para despues copiar ese enlace y ponerlo a la derecha de las letras verdes, de cada apartado al que pertenezca. Mi duda es que donde tengo que hacer esa página de política de privacidad y cookies y de los demás apartados. Es que a la derecha de cada apartado en verde viene en gris para poner, el qué??? Muchas gracias y perdona las molestias
Por Rafael Nuñez-Lagos mayo 10, 2019 - 1:10 pm
@Vero – Prueba a poner unas CSS en linea para solucionarlo.
Por Vero mayo 6, 2019 - 2:29 am
Muchas gracias por la información. Por favor, dime si hay forma de sacarle espacio en la parte superior. Me queda como 5 cm en blanco antes del botón, y probé diferentes ideas pero no logro dar con la tecla para que sólo quede el botón. Si se puede quitar ese espacio, avísame. Nuevamente, GRACIAS por la info
Por Ana enero 15, 2019 - 5:36 pm
Muchas gracias, no ha sido fácil encontrar esta información.
A mi me ha funcionado perfectamente.
Por Rafael Nuñez-Lagos noviembre 27, 2018 - 5:54 pm
@Verónica – Tienes que hacerlo tal y como lo explico en el tutorial, para que vaya a tu página de privacidad tienes que cambiar la URL en la línea 8.
Por Verónica noviembre 26, 2018 - 8:57 pm
No acabo de entender, el código no está listo para pegarlo? digamos que hay que rellenar algunas cosas. Para que me salga tal cual el tuyo, del mismo color y todo igual que he de poner? pero que apunte a una web general que no diga rnlagos, osea que parezca mio por eso digo «general» pero legal. Que tengo que poner entonces?